Information: Legacy JavaScript code used, disable jQuery için bekle hatasına denk geldiniz mi? Esasında bu bir sorun değil tam tersine belki ileride sorun çıkaracak bir seçeneği kapatmanız isteniliyor. Haberimizde bu uyarının kaldırılması nasıl yapılır buna değineceğiz.


Legacy JavaScript Code Used, Disable jQuery için Bekle Uyarısını Kaldırma
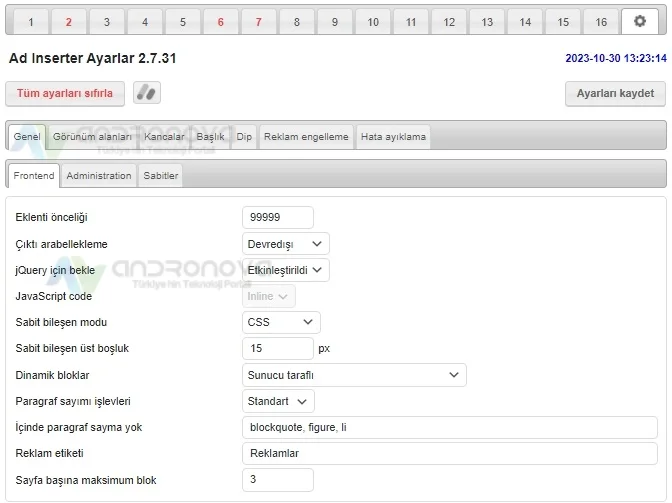
- Ad Inserter eklentisinin “Ayarlar” alanına girin.
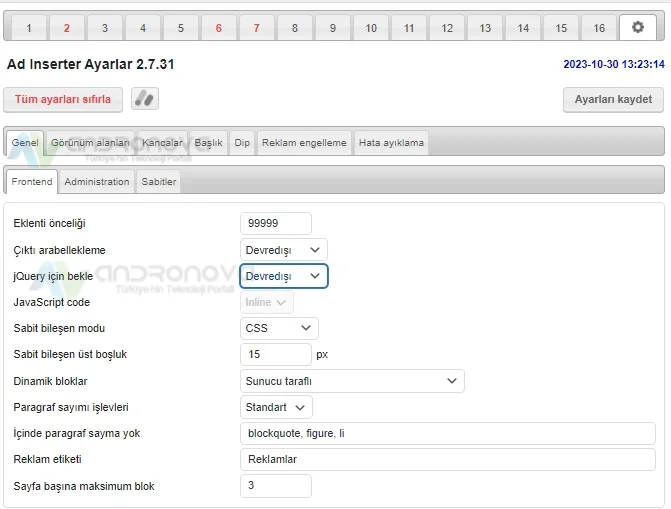
- “Genel” / Frontend” ve aşağıdaki “jQuery için bekle” adlı seçeneği “Devredışı” bırak seçeneği ile durdurun.
- Üst sağ köşedeki “Ayarları kaydet” butonu ile işlemi tamamlayın.


Legacy JavaScript Code Used Sorunun Kaynağını Anlama
“Legacy JavaScript Code Used, Disable jQuery için Bekle” sorunu, mevcut bir web sayfasında jQuery kütüphanesinin devre dışı bırakılması gerektiğinde ortaya çıkar. Genellikle, bu sorun, sayfa üzerinde hem jQuery hem de eski JavaScript kodunun aynı işi yapmaya çalıştığında karşımıza çıkar. Bu, sayfa yüklemelerinin yavaşlamasına, uyumsuzluklara ve hatalara yol açabilir.
Sorunun kaynağını anlamak için aşağıdaki adımları izleyebilirsiniz:
- Web Sayfasını İnceleyin: İlk adım, sayfanın kaynak kodunu incelemektir. Tarayıcı geliştirici araçları kullanarak, hangi JavaScript kodunun kullanıldığını ve jQuery’nin nerede kullanıldığını belirleyebilirsiniz.
- Çakışan Kodları Tanımlayın: jQuery ile aynı işi yapan eski JavaScript kodlarını tanımlayın. Bu, çakışan kodları belirlemenize yardımcı olur.
- Çakışan Kodları Güncelleyin: Eski JavaScript kodlarını güncelleyin ve jQuery’yi devre dışı bırakacak şekilde düzenleyin. Bu, jQuery’yi kademeli olarak kaldırmak için iyi bir adım olabilir.
- jQuery’yi Devre Dışı Bırakın: Eğer mümkünse, jQuery’yi sayfadan tamamen kaldırın. Ancak dikkatli olun, çünkü jQuery’yi kullanarak oluşturulmuş önemli özellikler varsa, bu özelliklerin yerine getirilmesi için alternatif bir çözüm bulmanız gerekebilir.
jQuery Kullanmadan Nasıl Çalışabilirsiniz?
Eğer “Legacy JavaScript Code Used, Disable jQuery için Bekle” sorunuyla karşı karşıyaysanız ve jQuery’yi devre dışı bırakmanız gerekiyorsa, aşağıdaki adımları takip edebilirsiniz:
- Kullanılmayan jQuery Öğelerini Kaldırın: Sayfanızda jQuery kullanılarak oluşturulan, artık gereksiz olan öğeleri kaldırın. Örneğin, jQuery ile dinamik olarak oluşturulmuş ancak artık kullanılmayan öğeleri temizleyin.
- jQuery İşlevlerini Düzeltin: jQuery kullanılarak gerçekleştirilen işlevleri, jQuery kullanmadan yapacak şekilde güncelleyin. jQuery’nin sağladığı işlevselliği, temel JavaScript veya modern JavaScript kütüphaneleri ile yerine getirin.
- Test Edin: Her değişiklikten sonra sayfanızı dikkatlice test edin. Tüm işlevselliğin hala çalıştığından ve yeni hataların ortaya çıkmadığından emin olun.
- Performansı İzleyin: jQuery’yi kaldırdıktan sonra sayfa yüklemesi ve performansı üzerindeki etkileri gözlemleyin. Belirgin bir performans düzelmesi olup olmadığını kontrol edin.
- Belgeleri Güncelleyin: Eğer projenin belgeleri varsa, bu belgeleri güncelleyin. Kullanıcılarınıza jQuery’yi artık kullanmadığınızı ve geliştirmelerinizi nasıl gerçekleştirdiğinizi açıklayın.
“Legacy JavaScript Code Used, Disable jQuery için Bekle” sorunu, eski kodları ve jQuery’yi başarıyla bir araya getirmeniz gereken bir zorluk olabilir. Ancak bu sorunu çözmek, web sayfanızın performansını artırmanıza ve güncel teknolojilere uyum sağlamanıza yardımcı olacaktır. Bu süreçte, değişiklikleri dikkatli bir şekilde yapın ve sürekli test edin, böylece web sayfanızın sorunsuz çalıştığından emin olabilirsiniz.


Bilgi: JavaScript kod hatası Ad Inserter eklentisinden alıntılanmıştır. Farklı eklentiler içinde benzeri bir durum söz konusudur.
Sonraki: iPhone safari videolar açılmıyor









